Hallo liebe CPL-Leser,
ich bin Carmen (von www.chamy.rockt.es) und darf euch heute ein Tutorial für einen transparenten Header präsentieren. Fast täglich erreichen mich Mails, wie ich meinen Header gemacht habe, sodass man noch meinen Background durchsieht und woher ich alle diese Elemente, die ich für den Header benutzt habe herbekomme.
Hier also ein paar Anregungen, Tipps und eine kleine Anleitung.
Es ist kein 1:1 Tutorial, da dies erstens viiiiiel zu lange dauern würde und es zweitens auch keinen Sinn macht, wenn dann jeden den haargenau gleichen Header hätte. Logisch, nicht?!
IDEENFINDUNG
Zuerst braucht ihr erst mal eine Vorstellung, wie euer Header aussehen soll. Also welche Elemente ihr drauf haben wollt und wie das Endergebnis letztendlich aussehen soll. Besonders, wenn man noch nicht so viel mit Grafikprogrammen gearbeitet und nicht schon zig Elemente am PC gespeichert hat, ist es von Vorteil sich eine Skizze zu machen, wie das Endprodukt aussehen soll und auch welche Elemente ihr dafür benötigen werdet. Ich persönlich mag diesen "Schreibtisch-Look", weshalb ich mich für Zetteln, Büroklammern, Stifte, usw. entschieden habe. Außerdem dürfen bei mir als Dekoelemente Schmetterlinge und Blümchen nicht fehlen.
ELEMENTE
Der wohl "schwierigste" Teil. Wo bekomme ich diese Elemente her?! Da gibt es jetzt mehrere Möglichkeiten. Entweder ihr seid ganz dreist googelt nach den Elementen und benutzt dann irgendwelche Bilder, die ihr in den Weiten des WWWs gefunden habt. Ich persönlich würde davon die Finger lassen, da es erstens illegal ist und diese Bilder meist auch keine besonders gute Auflösung haben. Höchstwahrscheinlich haben die Fotos dann auch noch einen Hintergrund, den ihr entfernen müsst, usw.
Die zweite Variante ist, ihr erstellt euch diese Elemente selbst. Papier könnt ihr z.B. einscannen oder abfotografieren, aber auch im Photoshop grafisch erstellen. Tutorials, wie man Papier in einem Grafikprogramm erstellt, gibt es einige im Internet. Man kann natürlich auch andere Elemente wie Polaroid, Blätter, Blumen, etc. selbst erstellen, Tutorials (leider meist Englisch) gibt es genug im Internet. Ist sicher die "schönste" Variante, da dann der Header 100%ig selbst gemacht ist. Ist aber auch die aufwendigste Möglichkeit.
Die dritte Variante ist, ihr kauft euch diese Elemente, so wie ich es gemacht habe. Gute Seiten für diese Elemente sind z.B. Shutterstock, iStock oder auch SXC. Es gibt dort ganze Element-Sets, wo ihr dann z.B. 10 verschiedene Papierstücke bekommt. Der Preis pro Set liegt etwa zwischen 10-30 Euro. Die Qualität der Bilder ist wirklich top, ihr habt einen transparenten Hintergrund (müsst den Hintergrund bei den Bildern also nicht mehr entfernen) und wenn ihr die Elemente öfter benutzt, dann sind die 10-30 Euro meiner Meinung nach gut investiert! Bei SXC ist die Auswahl der Fotos nicht ganz so groß, dafür ist die Seite für die private Nutzung kostenlos. Ihr müsst euch lediglich anmelden. Auch könnt ihr aber Deviantart, etc. nach lizenzfreien Elementen suchen.
 |
| ein Teil der Elemente, die ich gerne nutze auf schwarzen Hintergrund (normalerweise ist er transparent) |
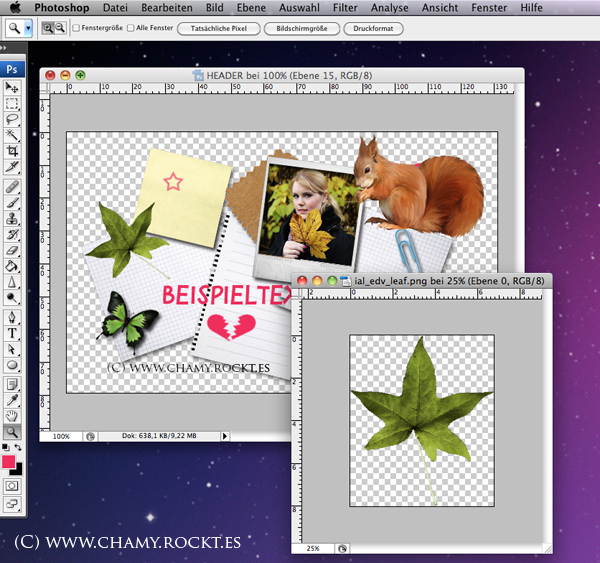
Ihr erstellt eine neue Datei in PS. Dazu müsst ihr eure Größe, die ihr haben wollt, wissen. Ich habe mich für 762x400 px entschieden. Ganz wichtig ist, dass der Farbmodus RGB ist und dass ihr den Hintergrund auf transparent eingestellt habt.
Dann öffnet eure Elemente, die ihr benutzen wollt, und zieht sie in euer Header-Dokument. Da ist es schlau, wenn ihr vorher schon eine Idee habt, wie der Header letztendlich aussehen soll, ansonsten schiebt ihr wahrscheinlich eure Elemente x-Mal hin- und her. ;-) Ich habe mir überlegt in den Hintergrund unordentlich verschiedene Zetteln zu platzieren. Am besten ihr dreht und spiegelt die Elemente nach belieben, so sieht das Ganze "unordentlicher" aus.
Über die Zetteln habe ich dann die eigentlichen Deko-Elemente platziert. In meinem Fall sind das Schmetterlinge, Blümchen, Lippenstifte, usw. Da könnt ihr euch dann kreativ austoben, was zu euch und euerem Stil passt. Besonders nett finde ich, wenn ihr auch ein Foto von euch auf eurem Header habt. Ich habe mir dazu z.B. ein Polaroid-Bild gekauft und in die leere Fläche ein Bild von mir platziert. Ihr könnt aber auch einen Filmstreifen oder ein normales Bild mit weißen Rahmen benutzen.
Damit das Ganze nicht einfach "aufgepappt" aussieht, ist es schön, wenn man den Elementen einenSchlagschatten gibt. Dadurch wirkt alles etwas plastischer.

Damit es noch interessanter wirkt, habe ich auch noch Bruches (also Deko-Pinseln) verwendet. Im Internet gibt es unzählige davon. Angefangen von Herzen bis Sternchen, Blätter, Striche, Blutflecken, Schmetterlinge, Blumen,… es gibt einfach ALLES! Die meisten kann man sich kostenlos downloaden. Gebt einfach in Google ein, welches Element ihr sucht (z.B. Flower Brush) und ihr bekommt eine Vielzahl an Pinselspitzen ausgespuckt. Mit denen könnt ihr dann eueren Header zusätzlich aufpeppen. Ich habe z.B. unter die Nagellackflasche einige "Flecken" gestempelt, damit es wie ausgelaufener Nagellack aussieht. Oder auch unter die Kaffeetasse einen Kaffeefleck. Die Bruches könnt ihr in der Farbe, Größe und Deckkraft variieren, weshalb sie wirklich extrem vielfältig einsetzbar sind.
Dann platziert ihr noch in eurer Wunschschriftart euren Blognamen am besten auf eine "freie" Fläche, damit man es gut lesen kann. Und dann seid ihr eigentlich schon fertig.
ZUSATZTIPPS
Besonders schön finde ich es, wenn ihr euren Header der Jahreszeit passend anpasst. Wenn ihr euren Header zusätzlich als PSD speichert, könnt ihr in jederzeit abändern. Also einfach Elemente tauschen. Z.B. anstelle der Sommerblume ein Herbstblatt als Element einfügen, oder im Winter etwas Schnee, etc.
Was ich euch auch noch empfehle, ist, nach alle 10-15 Minuten Zwischenzuspeichern. Photoshop macht leider keine Sicherungskopien, und wenn euer Programm oder Rechner abstürzt, geht alles verloren. (Besonders ärgerlich, wenn ihr schon ne Stunde dran arbeitet,… ich kann ein Lied davon singen.) Deshalb immer zwischendurch abspeichern. Auch sehr schlau, wenn ihr eure Versionen als VERSION1, VERSION2,… sichert und nicht immer das alte Dokument überschreibt, da es sein kann, dass euch z.B. die Version 2 besser als Version 4 gefallen hat und so könnt ihr dann noch zur "Ursprungsvariante" zurückkehren.
Ich hoffe ich konnte euch etwas helfen.








wow, das hast du super erklärt. ist für jede(n) verständlich und auch deine tipps sind klasse.vielen dank :)
AntwortenLöschenLG
Klasse Tutorial, werde sicher mal ein bisschen basteln gehen :)
AntwortenLöschendanke für das Tutorial, ich liiiebe deinen Header und hätte auch gern sowas feines *_* vielleicht versuche ich es mal. Wenn ich bei Deviant Art solche lizenzfreien Elementen suche was muss ich denn da als Suchbegriff eingeben?
AntwortenLöschenschön hier etwas von dir zu lesen carmen :)
AntwortenLöschenjo,
AntwortenLöschenich kann das tut hier nachvollziehen, gut gemacht. solche arbeiten hab ich schon viele mit ps angefertigt.
vielleicht ein kleiner tipp noch dazu....
wenn ihr schatten setzt, bitte achtet drauf, dass der immer auf allen elementen gleich gesetzt wird, so wird später das ganze bild stimmiger.
lg. flo
MEIN-Blog ;-) hier
ich liebe diesen blog! <3
AntwortenLöschenihr wart mir wirklich bei so vielen Dingen eine unglaubliche Hilfe - vielen Dank dafür!
Dieses Tut finde ich besonders interessant, ich freue mich schon aufs basteln! :3
Waah, du bist so toll :D
AntwortenLöschenLiebe deinen Blog <3
xx Kathi
http://yourkathi.blogspot.com/
ich bin so froh dass ich deinen
AntwortenLöschenblog gefunden hab!!
MACH WEITER SO ;D
Ohh, gefunden :) Wie toll - das muss ich bei Gelegenheit unbedingt mal ausprobieren - ich finde deinen Header sooo toll <3
AntwortenLöschenLiebe Grüße, Melli
Ich muss sagen ich bin begeistert. Ich bin durch eine Freundin auf diesen Blog gestoßen, und ich danke schon jetzt für die klasse Tipps. Die meisten sind so simpel und gut erklär. einfach klasse :)
AntwortenLöschenIch brauch Hilfe ._.
AntwortenLöschenUnd zwar geht's um das Einbinden des Headers mit transparentem Hintergrund. Meinen Header habe ich mit Photoshop als .png Datei erstellt, hochgeladen - soweit alles gut.
Jetzt ergibt sich aber folgendes Problem: Die Farbe des Header-Hintergrunds muss ich auf "transparent" umstellen (getan). Dooferweise liegt die "Ebene" Header-Hintergrund über der Ebene Haupthintergrund und die steht auf Weiß, weil meine Blogposts sonst auf dem nackigen Bloghintergrundbild stünden. Erst wenn ich den Haupthintergrund auf transparent stelle, kann ich auch den Header korrekt sehen. Das will ich so aber nicht.
Wie kann man sozusagen den Headerbereich vom Rest des Hintergrunds trennen (so wie bei Chamy)? Ich kriege das einfach nicht hin.
perfektes Tutorial - das werd ich demnächst mal ausprobieren :) Danke dafür .. !
AntwortenLöschenmademoiselle-cherie-fleur.blogspot.de
Kann ich das 2 Bild mit den ganzen sachen, kopieren? Das wär doch nicht schlimm, oder? Es würde mir sehr helfen :D
AntwortenLöschenohne einverständnis würde ich das natürlich nicht tun
LöschenIch danke dir ganz herzlich für die tolle Anleitung!
AntwortenLöschenBin schon vor einiger Zeit darauf gestoßen...aber das passende Programm fehlte...doch der Weihnachtsmann war fleißig und dank photoshop elements und deiner Hilfe hab ich endlich einen neuen Header *freu*
Tausend Dank nochmal!
Hello, I enjoy reading through your article post. I like to write a little comment to support you.
AntwortenLöschenAlso visit my webpage ; shop online
I am really delighted to read this blog posts which carries lots
AntwortenLöschenof valuable information, thanks for providing these data.
Also see my site: make money online blogging
At this time I am going to do my breakfast, after having my breakfast coming
AntwortenLöschenagain to read more news.
My web-site - e-commerce website
Danke für den tollen Post! Das hat mich total motiviert und jetzt hat mein Blog auch endlich einen netten Header! :)
AntwortenLöschenlg, Kat
drugstoreaddict.blogspot.com
Super Tutorial, nur ich hab auch ein Problem :s Wenn ich meinen Header (transparenter Hintergrund) als .png speicher und ihn dann hochlade, ist der Hintergrund nicht transparent, sondern schwarz :s ( wenn ich als jpeg speichere, dann ist er weiß). Kann mir da jemand helfen? :o
AntwortenLöschenLg
Das war bei mir auch schonmal so.
LöschenIch habe das Bild dann bei Tinypic hochgeladen und es dann über HTML/Java-Script als Header eingebunden :-)
Mein Blog ♥