"Bild unter Schrift" Header mit Photoshop erstellen ♥♥♥♥
Heute verrate ich euch das Geheimnis :3 Aber erstmal nur den Photoshop-Usern. Die mit GiMP müssen wohl oder übel auf Inhjis Rückkehr warten, aber er kommt nächstes Wochenende nach Hause, vielleicht macht er dann einen für GiMP (was eher unwahrscheinlich ist, da das Wochenende mir versprochen wurde) :)
Ich benutze übrigens Photoshop CS3.
HINWEIS: Wenn ich Rechtsklick sage, müsst ihr unbedingt auf dem Bild schauen, denn es funktioniert bei den Ebenen nur richtig, wenn ihr genau dort klickt wo die rechte obere Ecke des weißen Wahlkästchen ist. Photoshop macht da einen Unterschied!
Schritt 1
Man öffne bitte Photoshop. Dann drückt man auf Datei und dann auf Neu...
Schritt 2
So, jetzt gebt ihr ganz schön die Werte ein, die euer Blogheader (wenn es ein Header werden soll) haben soll. Hier findet ihr die Größe heraus.
Schritt 3
Rechts an der Leiste macht ihr einen Rechtsklick auf die "Hintergrund"-Ebene und holt sie aus dem Hintergrund.
Schritt 4
Ihr zieht euer Bild, das ihr gerne als Schrifthintergrund haben wollt, in Photoshop. Es landet dann als eine andere Datei in PS, aber das macht nichts. Ihr drückt einfach STRG+A um das Bild auszuwählen und dann STRG+C um es zu kopieren.
Schritt 5
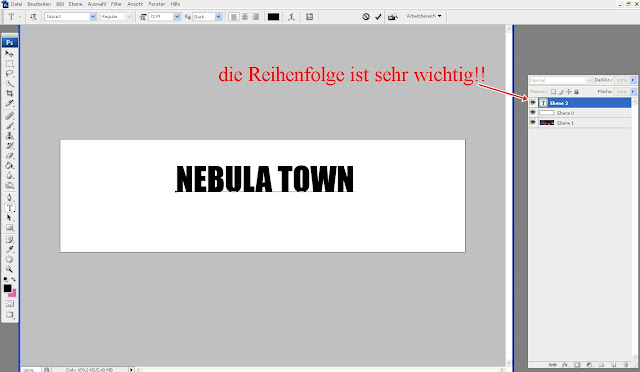
Ihr minimiert das ausgesuchte Bild (im grauen Bereich) und geht zum anderen, dort drückt ihr STRG+V und schon sieht es so aus:
Jetzt müsst ihr die Ebene 1 rechts in dem Kasten unter die Ebene 0 ziehen, also praktisch den Platz tauschen. Dann drückt ihr auf "T" links in der Leiste, um den Text einzugeben.
Schritt 6
Sucht euch aber zuerst eine Schriftart aus. Benutzt eine dicke große Schrift, damit das Bild auch zur Geltung kommt. Am besten eignet sich Impact, aber ihr findet bestimmt noch andere, die euch gut gefallen.
Schritt 7
Puh, das wird aber ein langes Tutorial :D also, weiter geht's, tippt euren Blogtitel ein. Es ist wichtig, dass die Reihenfolge der Ebenen in dem Kasten stimmt.
Drückt STRG und zieht die Schrift so groß wie ihr sie braucht:
Schritt 8:
So, jetzt sind wir fast fertig. Ihr drückt, wenn ihr zufrieden seid, mit Rechtsklick auf die Ebene 2 (mit dem "T") und wählt die Pixeln aus:
Dann klickt ihr Ebene 0 an und drückt auf eurer Tastatur "ENTF". Danach rechtsklickt wieder Ebene 2 an und löscht die Ebene.
Schritt 9:
Wenn ihr dann auf Ebene 1 drückt, könnt ihr im Bild dann nochmal den Hintergrund richten. Danach speichert ihr das Bild nur. Am besten doppelt, einmal als PSD-Datei (damit ihr danach noch rumspielen könnt) und einmal als JPG-Datei (um es hochladen zu können)
Und tada, fertig ist es ;)
47 47 Kommentare
Danke für dein Kommentar! Bitte beachte, dass Beleidigungen & Spam ohne Vorwarnung gelöscht werden. Bitte hab Verständnis dafür, dass wir nicht alle Kommentare beantworten können!
Falls ein Tutorial nicht funktioniert hat, dann schreibe bitte in deinem Kommentar genau, was nicht funktioniert & deinen Bloglink. So kann dir besser geholfen werden!
Du möchtest dich direkt an Mira wenden, um ein Problem zu lösen oder ein Design erstellen zu lassen? Dann schaue doch hier vorbei und melde dich!
Hinweis: Nur ein Mitglied dieses Blogs kann Kommentare posten.
Abonnieren
Kommentare zum Post (Atom)















total hilfreich dankeschön :D
AntwortenLöschenWie genial, ich hatte mir schon mal eine Beschreibung bezüglich hierzu durch gelesen, aber das war alles so kompliziert.
AntwortenLöschenDas werd ich nachher gleich mal ausprobieren.
Dankeschön! =)
geht das auch mit photoscape ? oder wo kann man sich photoshop runterladen ?
AntwortenLöschensuper blog :)
@Lune: Photoshop kostet was.
AntwortenLöschenIch freu mich schon auf das GIMP Tutorial *seufz*
Bekommt man auch mit PhotoFiltre hin :)
AntwortenLöschen@Maddi: danke für den Hinweis ;)
AntwortenLöschenIch bin leider bei Schritt 8 hängengeblieben... Kann das daran liegen, dass ich mit Mac arbeite ?! Wenn ich die Ebene 2 mit dem T mit Rechtsklick anklicke, gibt es leider nicht die Möglichkeit, die Pixel auszuwähen. Wäre super, wenn ihr da einen Tipp hättet ! Liebe Grüße und Danke schonmal :-)
AntwortenLöschenHab das gleiche Problem, wie krieg ich das gelöst ?
LöschenIhr müsst direkt über dieses "T" rechtsklicken. Wenn ihr weiter rechts klickt, kommt das nicht.
LöschenHey, also wie man das mit GIMP macht kann ich erklären ;) ich habr ja eh noch gastblogger gesucht :D
AntwortenLöschenLiebste grüße
Julia
Danke für die schnelle Antwort, das werde ich dann mal probieren wenn ich Zeit finde ! :-)
AntwortenLöschensuper gut erklärt! ich probiere das bei gelegenheit auch mal aus! :)
AntwortenLöschenhey. schade :( toll dass ihr das gemacht habt, ich hatte mich schon super gefreut, aber ich habe einen mac und da geht das alles schon allein deswegen nicht weil die tastatur anders ist (kein strg und alles). aber eine andere art diese header zu machen gibts nicht oder? :(
AntwortenLöschenlg clara
PS: aber danke trotzdem für die anderen tutorials!
ich sehe gerade: mein problem kam auch bei schritt acht, wie bei EC. also gibt es doch noch eine alternative?
AntwortenLöschenlg
vielen vielen dank für die rückmeldung. ich habs dann auch noch ein bisschen weiter geschafft (bei pixel auswählen kam so ein komischer kasten um meinen text?!!?) und dann kam ich bei "ENTF" aber nicht weiter, diese taste gibts bei mir nicht... und wenn ich dann einfach so die textebene gelöscht habe war eben - der text weg?!
AntwortenLöschenaber ist schon okay, wahrscheinlich bist auch du damit überfordert, ich frag einfach mal jmdn der einen mac hat
lg
clara
ich bin zu doof für photoshop, also habe ich ein bisschen gegoogelt und bin dann auf ein tutorial mit GIMP gestoßen!
AntwortenLöschendieses findet man hier:
http://foto-tutorials.chapso.de/gemusterte-schriftzuege-s188653.html
ich habe es ausprobiert und es funktioniert. morgen geht ein post bei mir damit online :-)
so jetzt kann inhji das we auch nur mit dir verbringen :-)
viel spaß
oh man danke das ist echt so nett von dir. also, ich gemacht was du gesagt hast, perfekt, hat alles geklappt bis... ich hab also die pixel ausgewählt, die schwirten dann um die schrift herum und dann habe ich das auge weggeklickt. dann bin ich bei fn & apfel oder & backspace gescheitert. ja, ein tutorial für macs wäre echt gut glaub ich, obwohl du das echt gut erklären kannst. sonst guck ich auch selber nochmal.
AntwortenLöschenviele grüße
clara :)
oh man, ich spamme hier mit kommentaren alles zu, aber ich habs jetzt hingekriegt, meine mutter hat mir geholfen. also... vielleicht meintest du genau das, aber nachdem ich die textebene mit dem auge weggeklickt habe, habe ich auf auswahl umkehren in der ebene 1 so gesagt das andere ausgeschnitten... hm du bist irgendwie besser im tutorials erklären ;) :S
AntwortenLöschennaja, und dann konnte man auf die ebene 1 und mit apfel & x diese entfernen und voila :D
aber vielen dank ohne deine tipps wäre ich da NIE drauf gekommen!
lg clara <3
Man kann auch einfach das Bild als Ebene über die Textebene einfügen und dann die obere Ebene auf die untere Schriftebene anwenden, geht vielleicht noch ein Ticken schneller :-) Aber ich mag deinen Header sehr, Mira!
AntwortenLöschenIhr habt ja einen tollen blog! Total hilfreich!
AntwortenLöschenIch liebe dieses Bild! :)
http://schmetterlingskuesse.blogspot.com/
bitte bitte bitte gnaz bald eine GIMP anleitung. wäre sooo lieb. ich komm da bis fast zum ende mit, nur das mit den ebenen löschen usw ist da wohl etwas anders.
AntwortenLöschendanke schonmal,
ich würde mich riesig freuen.
liebste grüße,
J.
Hey, bei mir funktioniert Schritt 5 nicht. :S Weiß nicht, woran es liegen könnte. Vielleicht könnt ihr ja helfen. Danke!
AntwortenLöschenLiebe Grüße :)
Juhuuu jetzt kann ich das auch endlich, und hab jetzt auch schon den neuen Header drinnen! Danke sehr. Finde eure Seite total super und sehr hilfreich. Ich werd euch auf jeden Fall weiterempfehlen auf meinem Blog!
AntwortenLöschenGLG Nici
hm, ich habs jetzt schon zweimal versucht aber da ist immer die Schrift (schwarz) auf dem Bild, also sozusagen ganz normal drauf. Was mach ich falsch?
AntwortenLöschenHoffentlich kommmt bald eine Anleitung mit GIMP !!!!
AntwortenLöschenich bekomms noch immer nich hin x( aber ich werds jetzt mal mit dem anderen Programm versuchen. Ich mag den Blog <3
AntwortenLöschenÜberlese ich hier irgendwas oder sollte in den Kommentaren irgendwo eine Lösung stehen, wenn man bei Schritt 8 nicht weiter kommt? ^_^
AntwortenLöschenIch hab nämlich das gleiche Problem (und benutzte Photoshop Elements).
So kurz vorm Ziel und dann sowas. T_T
Euer Blog ist übrigens klasse! ;-D
danke danke danke für das tutorial!!! endlich mal eine anleitung die man verstehen kann :))
AntwortenLöschenbin ich grad die einzige die die bilder nich sehen kann :(
AntwortenLöschenalso die die hier in diesem post angezeigt werden sollten ?
weiß jemand an was das liegen kann ?
hilfe ! :)
www.marisa-bellacinderella.blogspot.com
Marisa: Das bedeutet, dass wir die Rechnung für die Bilder nicht zahlen. Werden wir auch nicht mehr. Am ersten Juli ist aber alles wieder da.
AntwortenLöschenyeey, echt ein suuper Tutorial :)
AntwortenLöschendanke !
Nur hab ich da ein kleines Problem-chen, bei Schritt 8
mit der normalen entf. Taste (also Back Space) funktioniert das Ganze nicht oder ?
Gibt es da auch eine andere Methode, da mein Notebook keine so schicke Entf. Taste besitzt :D
Ansonsten ist das hier ein wirklich toller Blog, muss schon nochmal gesagt werden :)
Ich bin zu blöd, ich verstehe das nicht. Nach Schritt 3 komme ich nicht mehr weiter :(
AntwortenLöschenBei mir funktioniert es nicht. Ich habe allerdings Photoshop CS5. Könnte es vielleicht daran liegen?
AntwortenLöschen@anna: eigentlich sollte es so oder ähnlich trotzdem gehen...
AntwortenLöschengeht das auch mit photoshop elements 9? wenn ja,dann komm ich bei schritt 7 nicht mehr mit ): denn wenn ich die ebene 2 (also text) lösche, wie kommt dann bei dir der text mit dem bild? urgh ): kompliziert!:D
AntwortenLöschenIch komme bei Schritt 8 nicht weiter. Ich habe Photoshop 9 elements und ich kann die pixel nicht auswählen. was soll ich machen? http://danielaestella.blogspot.com/
AntwortenLöschenDu musst genau auf das Bild mit dem T drücken sonst geht das nicht.
LöschenHabe ich auch gerade erst gesehen.
suupertolles tutorial ;)
AntwortenLöschenwie kann man sich fotoshop runterladen.?
AntwortenLöschenhttp://www.adobe.com/de/products/photoshop.html
LöschenKostet ein Haufen Geld - aber wir haben das gleiche Tutorial mit kostenlosen Programmen ;)
danke :>
LöschenHat mir sehr geholfen, dankeschön! :)
AntwortenLöschenVieln Viel Dank für dieses tolle Tutorial!!!! :D
AntwortenLöschenIch bin gerade erst auf dieses Tuorial gestossen, würde aber auch total gerne ein solchen Header erstellen. Aber ich komme leider bei Schritt 8 nicht weiter. Ich selbst habe Photoshop Cs und bei mir erscheint wenn ich auf das T klicke gar nichts mit Pixeln, bin jetzt ein bisschen überfragt wo ich das finde.
AntwortenLöschenDanke schon einmal im Vorraus für eure Antwort.
Lg Nicole
Bei mir ist es genauso. Wenn ich mit rechts-Klick auf das T klicke gibt es auch keine Funktion Pixel auswählen:/..
AntwortenLöschengeht es denn mit CS4 auch ??
AntwortenLöschenBenutze kein Photoshop, Klappt auch mit Paint.Net mit einer etwas anderen Vorgehensweise. :)
AntwortenLöschenDanke für das Tut!
Sabrina