 |
| Das Design ist von Mira erstellt und zeigt nur, wie das Endergebnis dieses Tutorials aussehen könnte. |
Vorab: Im HTML Fenster könnt Ihr nach Begriffen suchen indem Ihr auf STRG und F drückt.
Bevor Ihr startet:
Das Design bezieht sich nur auf die Blogger Vorlagen von 2006, da ich diese auf Blogspot nicht mehr finden kann, ladet Euch dieses Design herunter! (Je nachdem was euch besser gefällt, nehmt ihr "Minima Sidebar Links" oder "Minima Sidebar rechts") Geht zum hochladen des Designs auf euer Dashbord dann auf Vorlage und drückt auf Backup/Wiederherstellung und ladet das Design hoch. { siehe Screenshot }
Löscht dann am besten alle Gadgets bei Layout.

Drückt dann auf "Datei auswählen" um das Design hochzuladen, drückt auf speichern und schließen.
Erster Schritt:
Geht nun wieder auf die Vorlage und klickt auf HTML bearbeiten. Nun öffnet sich ein Fenster, in dem euer gesamter Code zusehen ist. Wichtig ist für uns nun diese Stelle body {

Wir möchten jetzt die Hintergrundfarbe des gesamten Designs ändern, um dies zu tun ersetzt Ihr die Zeile mit background:$bgcolor; durch diese Zeile: background:#f0f0f0;
Wenn Ihr das gemacht habt, geht auf Vorlage Speichern und drückt dann auf Vorschau, nun müsste euer Blog hell grau sein.
Zweiter Schritt:
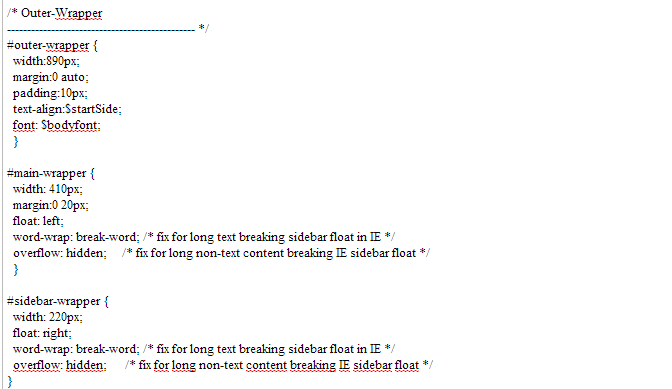
Sucht nun nach der Stelle /* Outer-Wrapper, nun versuchen wir den Post Bereich und die Sidebar weiß zu bekommen, wie es zum Beispiel auch auf meinem Blog ist.

Fügt nun unter #main-wrapper { das hier ein: background:#FFFFFF;
Wichtig ist immer, das Ihr alle Zeichen mitkopiert, sonst funktioniert es nicht. Das gleiche macht Ihr auch bei #sidebar-wrapper {
Wenn Ihr das gemacht habt, geht wieder auf Speichern und dann auf Vorschau, Euer Postbereich und Eure Sidebar müsste nun weiß hinterlegt sein!
Dritter Schritt:
Nun ist euch bestimmt aufgefallen, das die Sidebar sehr weit von den Posts entfernt ist, um das zu ändern müsst Ihr folgendes tun - Verändert die Anzahl der Größen bei widh:
Für #outer-wrapper { kommt width:995px;
Für #main-wrapper { kommt width: 700px;
Für #sidebar-wrapper { kommt width: 260px;
(Edit von Mira: Alle Werte könnt ihr so ändern wie ihr wollt, dabei sollte die Width von #main-wrapper und von #sidebar-wrapper niemals größer sein als die Width von #outer-wrapper!)
Für #outer-wrapper { kommt width:995px;
Für #main-wrapper { kommt width: 700px;
Für #sidebar-wrapper { kommt width: 260px;
(Edit von Mira: Alle Werte könnt ihr so ändern wie ihr wollt, dabei sollte die Width von #main-wrapper und von #sidebar-wrapper niemals größer sein als die Width von #outer-wrapper!)
Vierter Schritt:
Die Sidebar ist nun etwas nach unten gerutscht, um das zu ändern schaut Ihr nochmal bei #main-wrapper { nach, dort steht das hier: margin:0 20px; löscht nur diese Zeile!
Jetzt müsstet Ihr einen grauen Hintergrund haben, einen weißen Postbereich, eine weiße Sidebar und eine Lücke zwischen dem Post Bereich und der Sidebar. SPEICHERN!
Fünfter Schritt:
Dies ist der letzte Schritt des Tutorials, er ist eher etwas für die "Perfektion des Designs" zuständig. Ihr müsst euch nun noch mal die drei Wrapper Päckchen anschauen und etwas zu jedem hinzufügen:
Zu #outer-wrapper { kommt noch padding:10px;
Zu #main-wrapper { kommt noch padding: 10px;
Zu #sidebar-wrapper { kommt noch padding: 5px;
Speichert nun euer Design nochmals ab und schaut es euch an, die Abstand sollte nun kleiner sein und insgesamt wirkt das Design jetzt noch etwas hübscher. Ich hoffe das Tutorial war verständlich, es hat echt eine Menge Zeit in Anspruch genommen dies zu verfassen.
Edit von Mira:
Zu #main-wrapper { kommt noch padding: 10px;
Zu #sidebar-wrapper { kommt noch padding: 5px;
Speichert nun euer Design nochmals ab und schaut es euch an, die Abstand sollte nun kleiner sein und insgesamt wirkt das Design jetzt noch etwas hübscher. Ich hoffe das Tutorial war verständlich, es hat echt eine Menge Zeit in Anspruch genommen dies zu verfassen.
Edit von Mira:
- Sidebar nicht am richtigen Platz? Falls eure Sidebar nicht auf der Höhe vom Postingbereich liegt, verkleinert die Werte unter Schritt 3!
- Rahmen um den Bildern entfernen? Wende dieses Tutorial (der B-Teil) an: Rand und Schatten entfernen
- Navbar & Attribution lassen sich nicht verschieben? Sucht im HTML jeweils nach Attribution und Navbar, bis ihr diese Stelle findet (siehe unteres Bild). Ändert in beiden Zeilen jeweils das locked='true' zu locked='false' um, danach speichern. Jetzt könnt ihr die Widgets unter Layout verschieben, bearbeiten und löschen.
- Alle Tutorials auf CPL sind auf diese Vorlage anwendbar! Gebt im Suchfeld Posttitel, Sidebar oder Datum ein, um zu mehr Tutorials zu gelangen!
29.12.12 // letztes Update von Mira




Hey,
AntwortenLöschenwirklich wunderschönes Desing!!
xoxo
Ich würde einzelne Sachen, wie den Hintergrund lieber mit dem Vorlagendesigner anpassen, es sei denn man möchte Pattern :)
AntwortenLöschenwie bekomme ich jetzt mein header schön dahin?:(
AntwortenLöschenAlso mein Problem ist, das ich kein passenden Header hin bekomme.
LöschenDas sieht von der Breite immer schlimm aus:o
Hey :)
LöschenMira hat oben ja schon ein perfektes Beispiel gegeben, erstelle doch mal einen Header mit 1000pixel breit und 300pixel breit:) das sollte zum Design passen :*
danke, aber mein Heade ist genau so groß:S
Löschenguck mal vorbei ( http://libellennacht.blgospot.com)
das weißt du villeicht was ich meine:o
Ehrlich gesagt weiß ich nicht, was dic hgerade an deinem Header stört? Sieht doch alles gut aus :o :*
Löschenschönes design.
AntwortenLöschenentspannte weihnachtstage für euch
grüßle sendet flo
schönes design, hat mir sehr weitergeholfen - aber ein problem habe ich:
AntwortenLöschenwie bekomme ich, wie bei dem bild von eurem testblog auch, diese komischen striche um den header herum weg? egal bei welcher größe, sie sind immer da.
kann auch sein, dass es total logisch ist, wie man die wegbekommt, aber trotzdem :D
LG
Das kann man im HTML text ebenfalls einstellen! :) such mal bei 'header' dort müsste irgendwo etwas von 'border' oder ähnliches stehen, einfach den farbcode durch #ffff; ersetzen, dann werden sie weiss und sind somit nicht mehr zu sehen. Oder du schaust mal weiter auf copypastelove, hier gibt es auch noch ein tutorial wie man den header ganz weg bekommt!:*
Löschenschönes tutorial, sehr verständlich und einfach geschrieben, hast du gut hinbekommen! wird mit sicherheit vielen helfen :)
AntwortenLöschenviele liebe grüße und schöne restfeiertage mit den liebsten!
saskia
http://www.live-laugh-love-touslesjours.blogspot.com
geht leider garnicht, bei mir im design gibt es weder dieses bodybackground, outer-wrapper noch alles andere. :(
AntwortenLöschenSicher das du dann das Layout vorher wie beschrieben runter geladen hast? :o
Löschenkann nicht sein!
Also ich denke ich habe alles so gemacht wie es im Tutorial stand, aber ich hab's trotzdem irgendwie versaut!
AntwortenLöschenmeine navbar, attributiven und das blog-archiv hängen jetzt zwischen dem header und den posts! (sieht man hier: leuchtsignale) hast du eine ahnung wie ich das wegbekommen? die gadgets kann ich nämlich nicht bewegen -.- danke <3
bei mir ist es genau so!-_-
LöschenIch habe ja vorher im Tutorial geschrieben, das man am besten alle Gadgets löschen sollte!
Löschenhm, dann hab ich wohl was übersehen gehabt..
LöschenBei mir hängt das auch obwohl ich alle Gadgets gelöscht habe... :(
Löschenhui cool, ich glaub das probier ich glatt mal aus :)
AntwortenLöschenBei mir ist der Header immer ein Stück nach rechts verrutscht :/
AntwortenLöschenWeißt du, was ich da machen kann?
http://lifeiswoonderfull.blogspot.de/
Ich finde das schlichte Design richtig hübsch. Allerdings hatte ich bei Version 1 keine Probleme; es lief alles super!
AntwortenLöschentolles tutorial! :)
AntwortenLöschenkönntet ihr vielleicht noch bringen, wie man die Schriftart im Posttitel und in den Gadgettitel ändert/unterstreicht (wie im Bild gaz oben) ??
Wär super!
LG,Ronja
http://iam-lifepictures.blogspot.de/
okey danke :)
AntwortenLöschenich hab nur noch ein problem; die navbar ist jetzt bei mir in der sidebar und nicht mehr ganz oben! Wie bekomme ich die wieder dahin?
http://iam-lifepictures.blogspot.de/
Ich hab dieses Outer-Wrapper nicht?!o:
AntwortenLöschenIch auch nicht :OO ich habe es auch mit sidebar-wrapper probiert: niente, nada :'( Aber ich habe ganz bestimmt alle Zeichen mitkopiert!
LöschenLena♥
wieso ist mein header so verrutscht ?
AntwortenLöschenja meiner auch :(
LöschenGibt es das auch mit einer Sidebar auf beiden Seiten? :)
AntwortenLöschenBei mir werden die Labels am Ende von jedem Post angezeigt, obwohl ich das gar nicht will :/ habt ihr da eine Lösung dafür? Ich will mein Design nicht wieder von vorne anfangen müssen! :o
AntwortenLöschenIch möchte mir das Blog design runterladen aber wenn ich auf den link komme komm ich auf die Copy paste love Startseite :(
AntwortenLöschenHabe seit Tagen ach einen guten Basic HTML Template gesucht, daaanke <33
AntwortenLöschenWerde jetzt meine Arbeit daran knöpfen :)
fotogang.blogspot.com
Hallo! Ich habe meinen Blog noch nicht lange und weiß nicht wie ich hochgeladene Bilder größer bekommen kann, kann mir einer sagen wie das geht? Lg, Melissa
AntwortenLöschenkennt ihr das für die neuere Version von blogger, weil bei mir kann ich das 'wrapper' und den ganzen Rest nicht finden :( weil ich suche die ganze zeit nach einem design, bei dem zwischen post und spalte eine spalte ist. aber leider gibt es das nur für die alten versionen. Kann mir jemand dabei HELFEN? :D
AntwortenLöschenLg
Hey,
Löschenleider können wir das nicht bewerkstelligen. Die neuen Vorlagen sind alle unterschiedlich geschrieben und bis wir dann für alle ein Tutorial haben, kann es schon wieder sein, dass die Codes geändert worden sind. Die Minima-Vorlage wird von den meisten benutzt, die wirklich mit dem HTML arbeiten, deshalb gibt es das Tutorial nur so.
Hallo!
AntwortenLöschenIch hätte da mal eine Frage. Ich nutze das Design in seiner ersten Version schon sehr lange und bin auch sehr zufrieden damit! Danke dafür!
Nun möchte ich jedoch eine Kleinigkeit ändern, und zwar möchte ich den Header länger machen (sodass er über den ganzen Blog geht) den Postbereich und die Sidebar jedoch so lassen. Ist das möglich? Und wenn ja wie?
Vielen lieben Dank im Vorraus :)
Lieben Gruß ♥
Marie